
首先server端和前端做一个增量发布系统 ,1、就是把一个增量包发布到一个版本的Native上去,让他做更新。2、后台对这个增量包的到达率或者成功的更新做一个统计。这是比较复杂的。
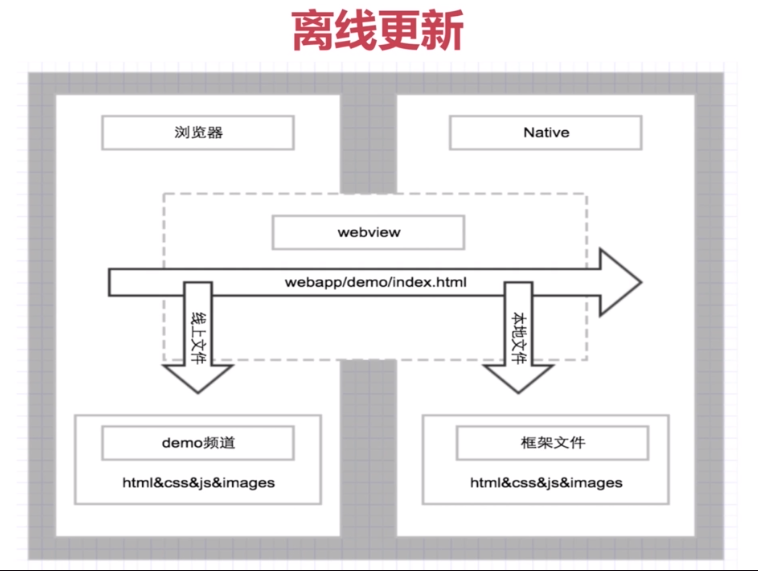
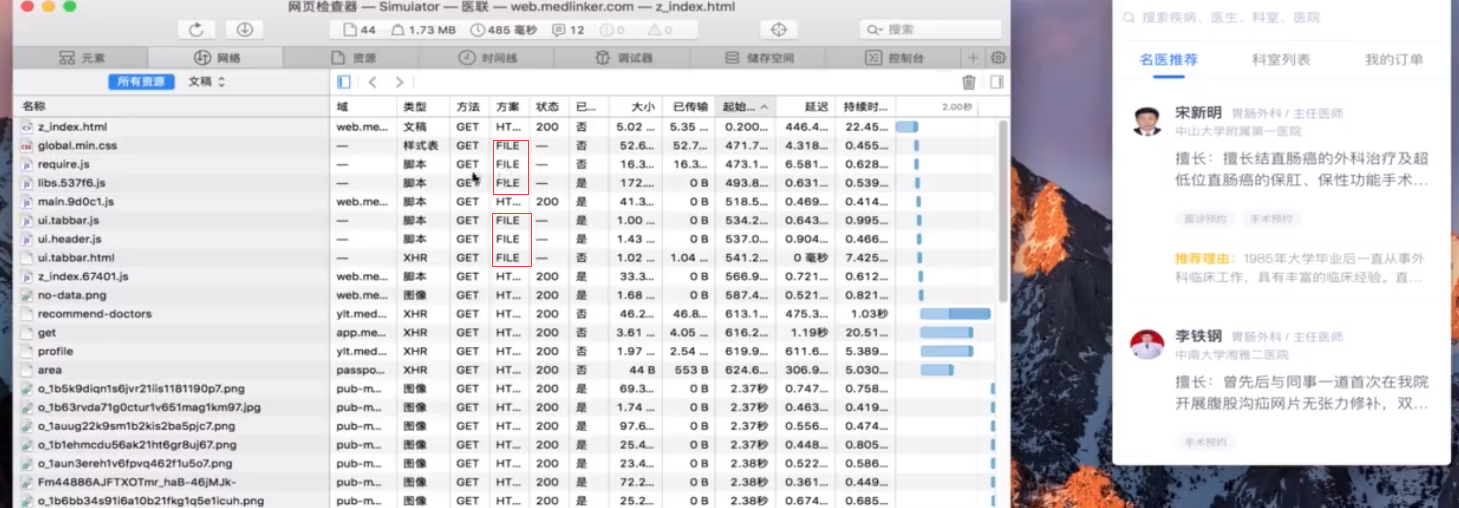
离线更新的机制:浏览器或Native去访问一个链接,就会直接访问。如果有静态资源的话,Native就会直接读取,而浏览器的内容全部来源于网上。同样的请求,Native的是以file的形式读取的。
浏览器:

Native:

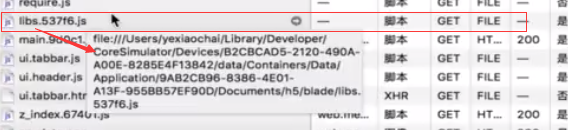
这种file的形式是将静态资源存到Native本地,H5请求的时候他会发出一个请求,前端他会拦截这个请求,file下有一个path,他是在这里读取的,所以根本没有经过请求,手机渲染是非常快的。

页面中有一个MD5文件,Native和pc中的不一样,这里为什么不一样?
因为pc是实时请求的,Native是打的一个离线包进去,如果没什么bug不需要更新的话,他读取的离线包是之前的。

如果app有20到30个业务频道,离线包就很大。如果一个频道2M大小的话,20个频道就是40M。如果我们的容器更多的用于第三方的网站,那我自己的app就会大很多。我们不希望我们的主app太大,这时我们核心的框架比如说框架层或者css这样的全局的东西存在本地,业务开发的话很多资源尽量是走线上,框架的话js和css一共100-200k,页面的东西只有几十k,这样读到缓存 读取本地文件的话下载下来还是很快的。这是个取舍,如果只有10个频道的话,可以走增量更新,把所有文件全部打到本地,不要把图片文件打到本地。